Does your website look good on phones?
One of the most popular questions these days: is my website be mobile-friendly? And it’s a great question!
It’s crucial to have a website that can be pulled up on a phone and navigated easily. Data-analysis companies like Nielsen have run the numbers and discovered that over 60% of the traffic on the web comes from mobile devices. This represents a huge slice of traffic, and a huge missed opportunity if your website is very hard to navigate and use on a mobile device.
Not only can It frustrate a customer and cause them to leave and choose a competitor instead, Google is actually punishing these websites by de-ranking then lower in search results.

So how can you tell if your website is mobile-friendly or not?
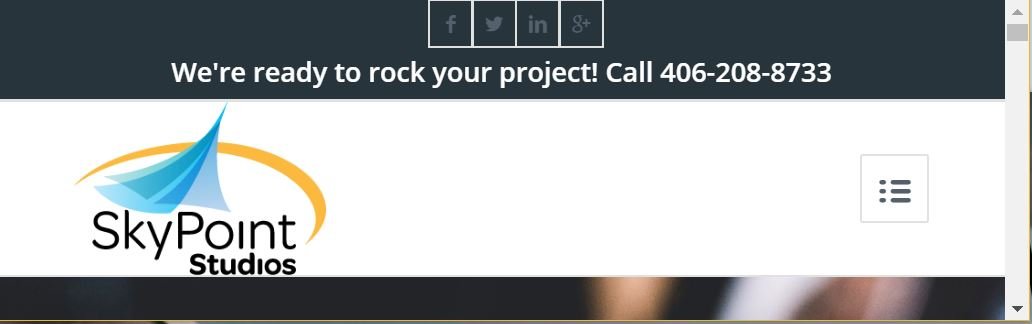
Well I’m going to share with you a very easy way to test on a desktop computer whether your website will look good on a mobile device. So the first thing to do is pull up the website, then click the square icon in the upper right hand corner next to the X that closes the page.
 This will minimize the screen size and allow you to grab the edge of the screen. When you hover over the edge of the browser window, two bi-directional arrows will show up and allow you to stretch the screen larger or smaller. Go ahead and stretch the screen in and out and see if the website dynamically changes to different screen sizes.
This will minimize the screen size and allow you to grab the edge of the screen. When you hover over the edge of the browser window, two bi-directional arrows will show up and allow you to stretch the screen larger or smaller. Go ahead and stretch the screen in and out and see if the website dynamically changes to different screen sizes.
This is essentially what mobile optimization is, the ability to adapt to different screen sizes such as a giant TV, a laptop, or a very small mobile phone screen. Speaking technically, there is actually code that is written called CSS that has parameters set that will only engage if certain screen sizes are present. This style-based code will make sure the website looks good on every single device that the website is viewed upon.
If your website doesn’t have mobile optimization, the website will look exactly the same when adjusting the browser screen width. If you discover that your website lacks mobile optimization, this is a very good indicator that it is time to upgrade your website to a more modern codebase.
If you need help with this process, contact SkyPoint Studios at 406-208-8733 or fill out our contact form located here.




















Leave a Reply
Want to join the discussion?Feel free to contribute!