Curved Edges with CSS3

Rounded corners of the iPad held by Steve Jobs
Square corners are useful in places, but let’s face it, sometime they are just, well, square!
How nice would it be to round out all the corners on your site and give it a modern feel? Well in this tutorial, we are going to cover just that.
Add curved edges through CSS. Your CSS file can be located in various areas, if you are not familiar with locating and editing a CSS file, you can use inline CSS to make this work. Notice that inline CSS is not recommended as a best practice in web design because of it’s time to update all the various pieces and the extra load time it adds to the server.
Inline CSS starts with the <style> tag, then you choose a name for your div area. This will look like this #myarea. Next open up the selector area with a {. Now we will add our CSS.
We can add:
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
to the code to create 10 pixel rounded corners around any div panel element. Go ahead and try it!
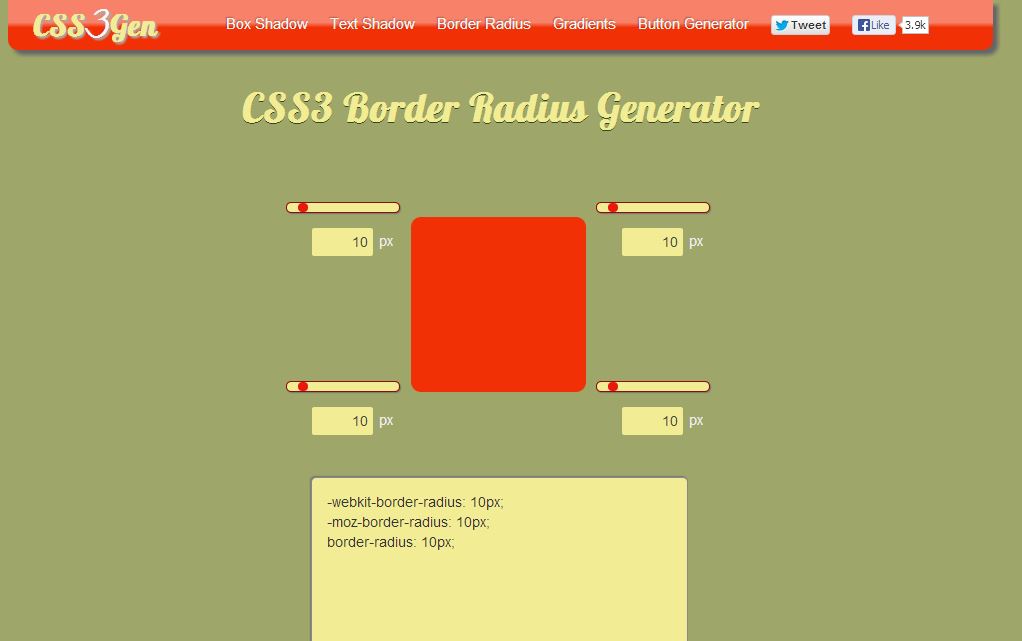
A really great tool for this is Border Radius Generator by CSS3 Gen.
It will help you make all sorts of variations on curved corners, such as two pointed and two rounded corners, three rounded and one pointed and a multitude of other neat varieties of designs.

Explore what looks good on your website. Remember to try and keep some continuity to your web design by having the same pixel sized rounded corners throughout the site or where appropriate.
CSS3 Gen also has other great code generators:
Here is what the whole assembled code above would look like:
<style>
#myarea {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
</style>
Remember that it is better to put this code in your external stylesheet. In that case you would not need the <style> tags.
That’s all there is to beginning rounded corners and curved edges with CSS3.
If you need assistance or have notes to add on using CSS3:



























Leave a Reply
Want to join the discussion?Feel free to contribute!