 Password protect pages is a task required in web design from time to time.
Password protect pages is a task required in web design from time to time.
Do you have a page or a blog post that you want to keep private and only allow certain people to have access to?
That’s when it’s time to password protect the pages! So how do we password protect pages on WordPress?
 WordPress is really cool because it has a password protection function built in for both pages and for blog posts. So for a page, what to do is create a new page, add the title and the contents and then in the publishing box on the right hand side is a big publish button.
WordPress is really cool because it has a password protection function built in for both pages and for blog posts. So for a page, what to do is create a new page, add the title and the contents and then in the publishing box on the right hand side is a big publish button.
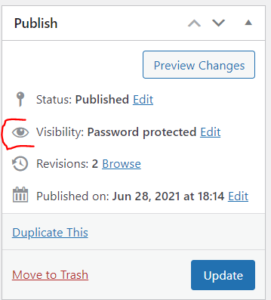
Right above the publish button are several options such as: Status, Visibility and Publish Immediately. The visibility option is what we’re going to select and change it from public to password-protected. It’s going to ask what the password to set is, and make sure that you set it to something that you’re able to share with your clients and let them know that it is cap sensitive.
Once that is done, click the publish button and the website is now live with that page is password protected. Now you can send that link for that specific page out to the customer and when the customer arrives they’ll be able to put in the password and access the content on that specific page.
Anybody else who visits the page will not be able to access the content. This is super helpful for order catalogs that only certain clients should have access too, pages that have sensitive content such as political pages, and other similar use cases.
Have a question about how to get password protection to work on your website? Drop me a line on my contact page and we can work through the details!
Read next: The Best WordPress Form Plugin




















Leave a Reply
Want to join the discussion?Feel free to contribute!