Web design color selection is a very important task that comes up over and over again. It’s very important to pick out the correct colors for a brand and to make sure that a website honors those colors.
But how do you go about figuring out what the specific color of a pre-existing brand is? In today’s article I’m going to show you how to do web design color selection to figure out what the exact color of a brand identity is.
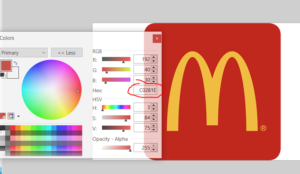
 Want to know what the exact red in McDonald’s logo? (Hex code: #C0281E)
Want to know what the exact red in McDonald’s logo? (Hex code: #C0281E)
Want to know what the blue in the American Express logo is? (Hex code: #016FD0)
I’m going to show you how to do web design color selection! What we were going to need is an image editing application, such as Photoshop.
If you don’t want to pay for Photoshop, there are free applications out there that work just as well, such as paint.net.
You’ll want to download these to get started. Once you have an image editing software, what we want to do is track down the logo or the artwork that has the color that we need to find in it.
What we do is load that image into the image editor and then we will go about web design color selection. So, now go into the toolbox and look for the color selector icon, it will look like a dropper tool that you might use for eye drops or something like that.
Once you have this selected, hover over top of the area with the color that you want to figure out and click on it. This will change your color tool to the exact color of the spot that you clicked on. Next, we need to expand the color tool so that we can find the hex number of the color.
This is the exact color represented in numbers, six numbers to be exact. Some hex numbers can be truncated into three digits for shortening purposes (like #fff for white or #000 for black). Once we have the color hex selected, we want to take this color and paste it into our CSS or into our website to ensure that the colors are an exact match to our logo and our branding.
Need help figuring out how to find the exact hex color number for your brand? Hit me up on my contact page, and I will be glad to assist!
Read next: Picking Colors for Websites




















Leave a Reply
Want to join the discussion?Feel free to contribute!